First you will go to the page you'd like to edit and enable the visual builder.
Then you will go to the module you'd like to manipulate and hit the cog wheel icon.
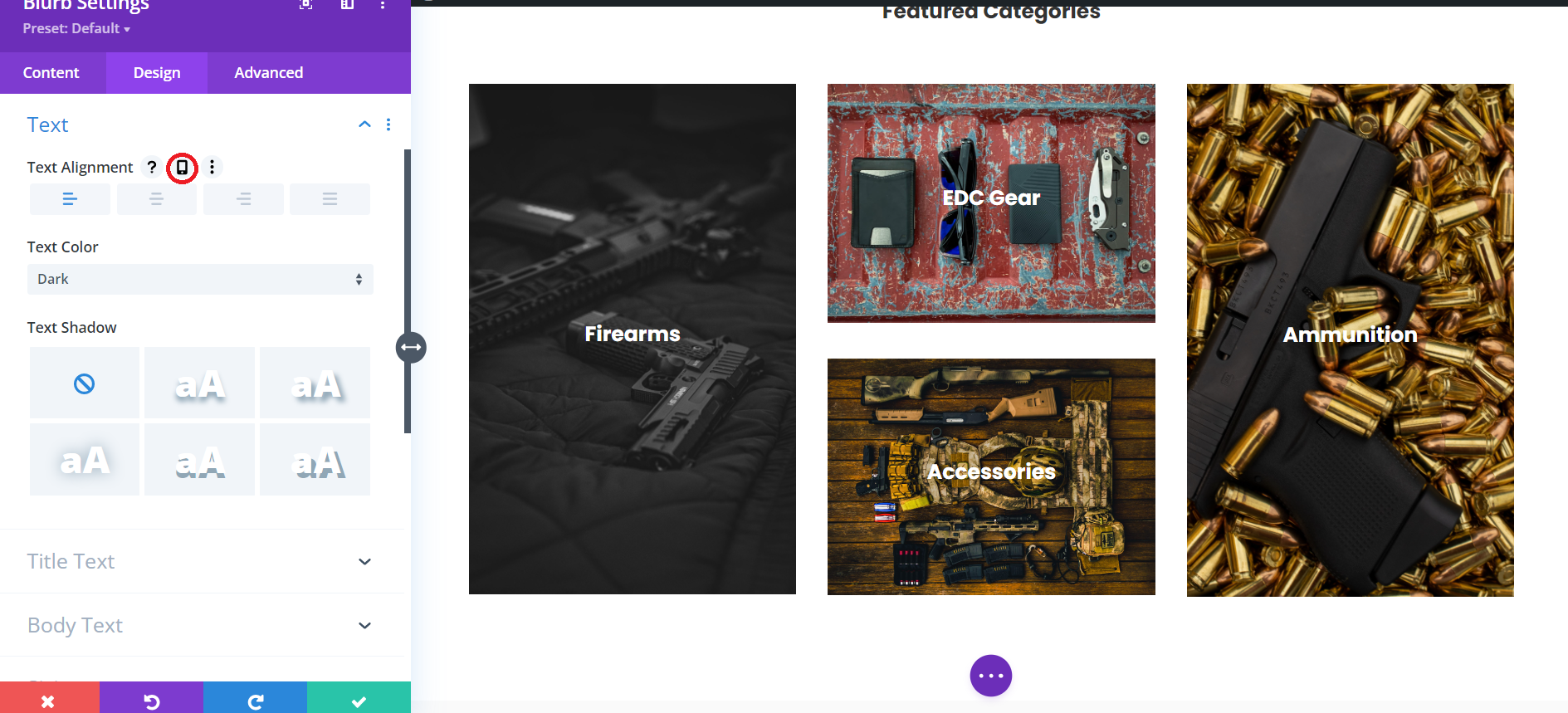
Then you will find the content in that module you'd like to edit and hover over it so you see a phone icon as seen below.

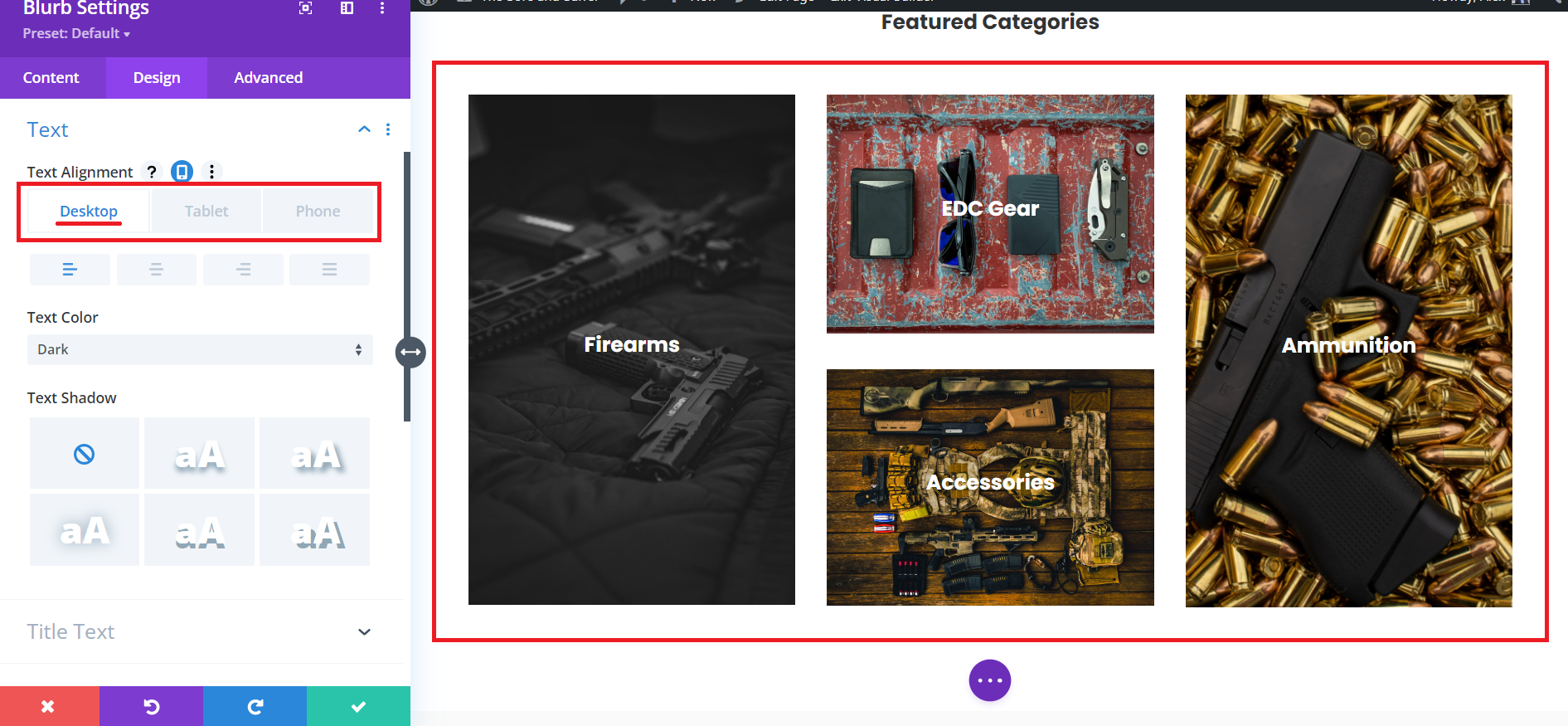
Once you've selected this icon it will prompt 3 different device options. It defaults to Desktop. As you switch between them to edit it will also change the view to mimic the device you're on.

You can select between the 3 and edit them individually for that respective setting. Then hit save!
Repeat for any other settings you'd like to change on each device.

That is how you would change design elements independently for each device.
This concludes our tutorial. Thank you for choosing Make Ready Armz!
